Erstes Semester
Die Idee für das Spiel “MazeRun” kam durch die Erinnerung an das Brettspiele “Das Verrückte Labyrinth”. Da der Tabletop einem eine ähnliche Oberfläche bietet wie ein herkömmlich Spieltisch für Brettspiele, wollten wir eine digitale Version von einem Labyrinth Spiel erstellen. Diese sollte natürlich von den Vorzügen der uns gebotenen Technologie profitieren und möglichst interaktiv sein. Des weiteren sollten auch 4 Spieler gleichzeitig spielen können.
Somit hatten wir unsere Grundidee gefunden: Ein zufällig erstelltes Labyrinth, welches vom Spieler durchschritten werden muss um zu gewinnen. Um das ganze interessanter zu machen sollten überall Fallen, Items und Events versteckt sein.
Um das Projekt zu starten hatten alle Gruppenmitglieder eine Woche Zeit um ihre Version eines “Random World Generators” zu erstellen, von dem wir letztendlich die beste Version nahmen, um an ihr weiter zu entwickeln.

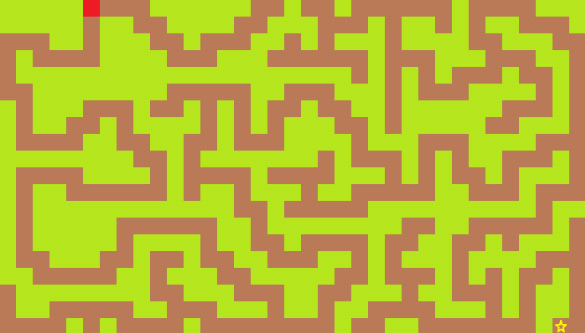
Bild 1: Erste Welt Generatoren
Ein Labyrinth ohne Interaktion ist aber ziemlich langweilig, weshalb wir eine Spielfigur eingefügt haben die sich aber zunächst selbständig durch die Korridore bewegt hat. In der nächsten Iteration konnten die Spieler sich dann aussuchen in welche Richtung von Kreuzungen die Figur sich bewegen sollte. Des weiteren haben wir auch die ersten Assets in das Spiel eingefügt um zu testen wie gut sich die “Tafeln” aneinander fügten.

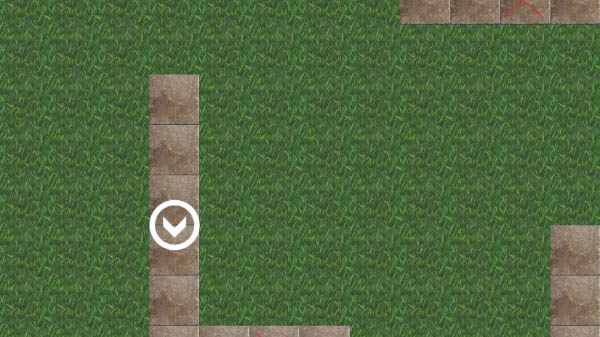
Bild 2: Erste Assets und Spielfiguren
Gleichzeitig machten wir uns auch Gedanken über die Fallen und Events die wir im Labyrinth verteilen wollten und wie man diese umsetzen könnte. Das erste Event, welches wir ausgetestet haben war das zerbrochene Brücken Event. In diesem mussten 2 Mitspieler kontrollieren in welche Richtung sich der Figur auf einer Brücke mit Löchern bewegt und verhindern in diese zu fallen.
Das zweite Event war das “MemoryEvent”, das von Simon Says inspiriert worden war. In diesem müssen sich die Spieler eine reihenfolge von Arkanen Symbolen merken und diese Reihenfolge eingeben.
Relativ schnell zeigte sich auch das eine sich automatisch bewegende Spielfigur für den Spieler weder
interessant noch interaktiv ist, aus diesem Grund implementierten wir ein GUI Element über welches die Spieler
ihre Figur bewegen konnten.
Auch wollten wir etwas mehr Flair in das Spiel bringen, was wir mit hilfe von Beleuchtung erreichen wollten.
Dem Spieler sollten mehrere Fackeln gegeben werden,welche dieser im Labyrinth verteilen konnte um den Wag sehen
zu können.

Bild 3: Erstes Mockup für Fortbewegung und Beleuchtung
Des weiteren sollte durch unterschiedliche Hintergrund Assets erreicht werden dem Spieler mehrere Level
durchschreiten zu lassen. Zunächst geplant waren hierbei eine Miene und Grassland. Durch die Idee der Miene kam
auch die Entscheidung von einer Spielfigur die sich zu Fuß bewegt zu einer Lore zu wechseln.
Auf Grund von technischen Beschränkungen mussten wir die Idee mit den Fackeln umändern und entschieden uns
stattdessen für einen Lichtkegel der von einer Lampe auf der Lore ausging.

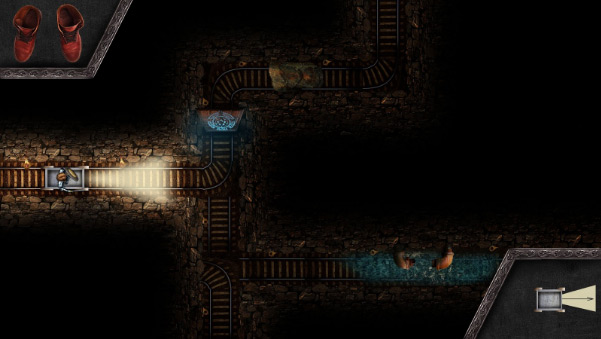
Bild 4: Mockup für neues Level und Licht
Da der Lichtkegel allein jedoch nicht genug der Karte aufgedeckt hatte haben wir feste Fackel Positionen mit in die Karte integriert. Auch planten wir die ersten Integrationen von Events in das Labyrinth in Form von Assets. Zu diesem Punkt in der Entwicklung waren Events nur durch rote Kreuze auf der karte gekennzeichnet.

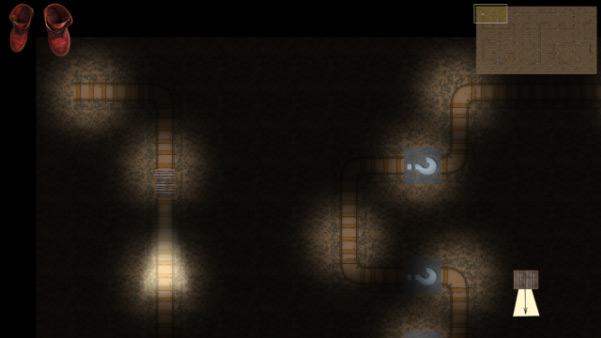
Bild 5: Stand der Implementierung zu Ende des ersten Semesters